Мы все, работающие с сайтами рано или поздно задумываемся о том, как оптимизировать изображения на сайте.
Вступление
Ни для кого не секрет, что медиафайлы (рисунки, фотографии, изображения, видео) составляют на сайте основную долю в контенте.
И это происходит потому, что медиафайлы разнообразят внешний вид статьи и в результате посетителям сайта более привлекательна подача материала в таком виде.
А это в свою очередь позволяет увеличить трафик, что и является главной задачей работы в интернете.
Но, чем больше на сайте медиафайлов, тем медленнее скорость загрузки сайтов и это плохо.
Поэтому, для участия статьи в поисковой выдаче и увеличения скорости загрузки сайта изображения надо оптимизировать.
Оптимизация изображений для сайта WordPress

Оптимизацию изображений мы рассмотрим кратко с двух основных направлений.
Первое: нам необходимо уменьшить вес изображений и это не всегда достигается только изменением размеров картинки.
Второе: при размещении картинок на сайте надо прописать специальные теги для их учета и ранжирования поисковыми системами.
1. Оптимизация изображений, изменяем размеры
Советы по оптимизации изображений
· Для больших экранов применяйте изображения в векторных форматах, так как их качество не зависит от разрешения и масштаба;
· Удаляйте ненужные метаданные, содержащиеся в некоторых изображениях, добавленные приложениями, допускающими XML-разметку;
· Для каждого ресурса определяйте достаточные требования к картинке и на основе этого выбирайте нужный для него формат;
· Как я уже ранее отмечал, не бойтесь уменьшать качество картинки в разумных пределах;
· Обратите внимание на то, что если большое изображение масштабирует браузер, то производительность сайта обязательно снижается.
Поэтому, старайтесь, чтобы исходные размеры и отображаемые размеры изображения на сайте были практически одинаковы;
· Используйте инструменты, позволяющие автоматически оптимизировать картинки, размещаемые на вашем сайте.
Оптимальный вес для изображения
Оптимальный вес зависит от качества самого изображения и сайта для его размещения.
В идеале вес изображения не должен быть более 100 Kb.
Однако в некоторых случаях можно использовать изображение весом до 150 Kb.
Рекомендации конечно же надо учитывать, но главное в выборе изображения надо найти соответствующий баланс веса и качества картинки.
И далее мы рассмотрим непосредственно процессы оптимизации изображений.
Как уменьшить вес изображений для сайта WordPress?
Уменьшить вес изображения можно ухудшив его качество (допустимо в некоторых пределах), а также уменьшив размеры изображения и желательно без большой потери качества.
Сервис для сжатия изображений

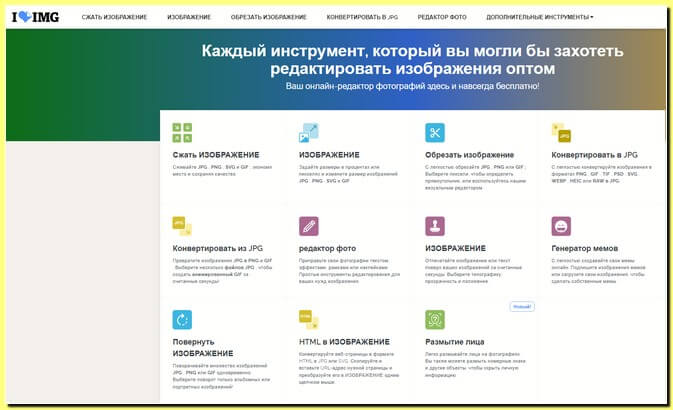
Сервисов для сжатия картинок сейчас много, но я рекомендую онлайн-редактор
изображений–iloveimg, который вы найдете здесь: https://www.iloveimg.com/
Он переведен на русский язык.
Изменить язык можно в подвале:

Оптимизация изображений плагинами WordPress
Оптимизировать изображения можно и непосредственно на сайте, установив и активировав нужный плагин.
Плагинов WordPress, которые имеют возможность изменять размер изображений много.
Однако я рекомендую на ваше усмотрение наиболее применяемые плагины.
И здесь выбор остается за вами.
- TinyPNG — JPEG, PNG & WebP image compression (сжатие изображений JPEG, PNG и WebP);
- Smush Image Compression and Optimization;
- EWWW Image Optimizer;
- Compress JPEG & PNG images.
Я использую Плагин TinyPNG — JPEG, PNG & WebP image compression (сжатие изображений JPEG, PNG и WebP).

Плагин переведен на русский язык, более 2615985 активных установок.
Во время загрузки изображений происходит автоматическая оптимизация загружаемых картинок.
SEO-оптимизация изображений
Мы подготовили изображение и теперь его надо соответствующим способом подготовить к встрече с поисковыми роботами.
Чтобы изображение индексировалось надо ему задать теги alt и title.
Необязательно, но можно задать и описание картинки.
Имейте в виду, что даже отсутствие хотя бы одного тега alt воспринимается ботами, как плохой фактор оптимизации этой страницы.
Теги title (заголовок) и description (описание) для картинок на сайте WordPress важны для пользователя, а не для ботов поисковиков.
Вывод
Добавляя изображения в статью и оптимизируя их мы повышаем существенно ценность самой статьи.
Даже не особо удачный текст можно оживить медиафайлами и в какой-то степени заинтересовать материалом читателя.
Да на их создание и подготовку требуется время, но оно того стоит и впоследствии окупиться.
Так что не забываем, что и с картинками надо во благо дела дополнительно поработать.
А использование для обработки большого количества изображений мощных графических редакторов ускорит эту работу.
На сегодня все.
“Создание сайта”.
Вы также можете найти меня в ВКонтакте, Одноклассниках
Всего хорошего!
До скорых встреч!
Заходите!