- Для чего нужны адаптивные изображения?
- Методы создания адаптивных изображений
- Метод на основе разрешения устройства
- Метод гибкого изображения
- Метод художественного направления
- Метод переключения форматов изображения
- Создание адаптивных изображений
- Метод гибкого изображения
- Метод Art Direction
- Метод переключения формата изображения
Изображения, адаптирующееся к самым разным характеристикам браузера, устройства и есть адаптивные изображения.
И следует помнить, что адаптивные изображения повышают производительность сайта и делают просмотр материала на сайте более комфортным.
Для чего нужны адаптивные изображения?
Вы можете заметить, что практически на любом сайте стало почти невозможно обойтись изображением одного размера.
Так в самой статье используется один размер, на главной странице для анонса статьи нужен другой его размер, а для похожих статей используется совсем другой размер изображения и так далее.
То есть адаптивный дизайн адаптируется в зависимости от размера экрана устройства, плотности пикселей, ориентации устройства, для удобства его использования.
Вот некоторые причины, следуя которым есть необходимость использования адаптивных изображений:
- Отрисовка каждого изображения высокого качества на самых разных устройствах;
- Улучшение в целом дизайна статьи для ее лучшего восприятия посетителями;
- Повышение производительности сайта в результате увеличения скорости его загрузки.
Методы создания адаптивных изображений
Для использования изображения нужного качества и размера в настоящее время можно найти соответствующие методы их создания.
Далее мы кратко эти методы и рассмотрим.
Метод на основе разрешения устройства
Данный метод основан на использовании нескольких версий изображения с разным разрешением и зависит только от разрешения экрана устройства пользователя.
Метод подходит для устройств, не отображающих изображение имеющее высокое разрешение.
Метод гибкого изображения
Как мы знаем по умолчанию изображения не являются гибкими, они имеют строго заданный размер.
Их обычно применяют в исходных размерах, либо режут под нужные размеры.
Применяя названый метод, вы имеете возможность изображение либо сжимать, либо растягивать.
Для создания гибкого изображения используется свойство max-width, а не указание фиксированных размеров.
Адаптивность создает процентное указание размеров изображения, а не их строгая фиксация.
Поэтому не забывайте об этом методе при создании адаптивной верстке дизайна страницы сайта.
Метод художественного направления
Это происходит тогда когда наше изображение мы не можем использовать в заданных размерах в нашей статье.
И что мы элементарно можем сделать?
А все просто.
Мы его обрезаем под нужные нам размеры, либо выбираем другое изображение уже с нужными нам размерами и работаем далее.
Метод переключения форматов изображения
Следует отметить, что не все браузеры поддерживают имеющиеся форматы изображений.
И еще следует помнить, что одно и то же изображение в разных форматах может иметь разный размер и разное качество.
Вот для таких случаев и применяется названый метод, в котором в зависимости от совместимости браузера и используемого устройства мы используем соответствующий формат изображения.
Создание адаптивных изображений
Существует несколько способов создания адаптивных изображений.
И поэтому важно знать и понимать какое и каким методом вам создать адаптивное изображение, чтобы получить максимальный результат от использования конкретного изображения.
Все мы помним, что для отрисовки изображения существует несколько тегов, таких как img, picture, size, srcset, используемых в HTML.
Вот используя их мы и посмотрим. Как создавать адаптивные изображения.
Стандартный тег <img> показывает нам адрес (источник) изображения.
Но мы же не знаем заранее на каких устройствах и браузерах изображение будет показываться, поэтому и не можем задать конкретные параметры его использования.
Для таких случаев можно использовать многовариантную конструкцию из нескольких изображений для выбора нужного варианта браузером.
<img src="image.jpg" srcset="image_small.jpg 360w, image_medium.jpg 720w, image.jpg 1400w"/> Что мы здесь видим?
Видим мы здесь 3 изображения с указанием их размеров и плотности отображения.
Метод гибкого изображения
Этот метод подразумевает использование одного изображения с разными размерами.
Как мы ранее уже говорили здесь используется метод max-width:n%.
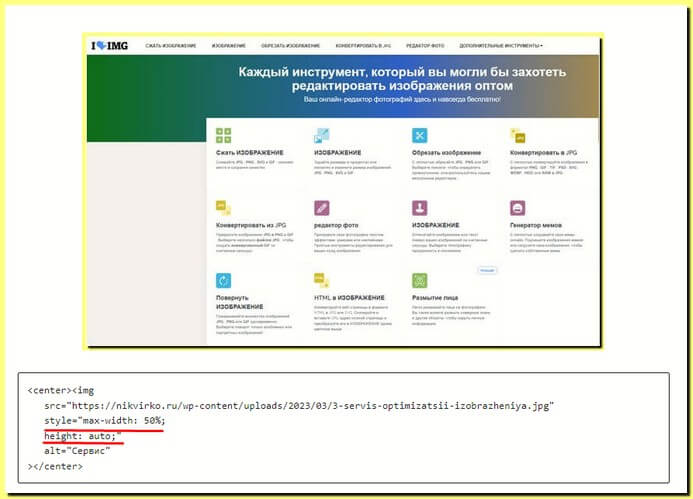
Давайте посмотрим конкретный пример:
1 изображение–полный размер
2 изображение–используем 50 % ширины
<img src="https://nikvirko.ru/wp-content/uploads/2023/03/3-servis-optimizatsii-izobrazheniya.jpg" style="max-width: 50%; height: auto;" alt="Сервис" > Результат ниже.


Также мы можем задать максимальные и минимальные значения для ширины изображения в пикселях, чтобы отметить верхнюю и нижнюю границы.
Например, так (используя то же изображение):
<img src="https://nikvirko.ru/wp-content/uploads/2023/03/3-servis-optimizatsii-izobrazheniya.jpg" style="width: 48%; max-width: 680px;" alt="Сервис" > Метод Art Direction
Метод позволяет отображать изображение в зависимости от размеров экрана устройства.
Решается это при использовании тега picture.
Этот тег позволяет показывать изображение в нескольких соотношениях или в нескольких точках фокусировки на самых разных устройствах.
Простой фрагмент кода, подобный приведенному ниже, может получить вышеуказанный результат. Здесь мы предоставляем значения для двух разных атрибутов внутри элемента source; media и srcset определение размера изображения и источника соответственно.
<picture> <source media="(min-width: 650px)" srcset="image.png"> <source media="(min-width: 465px)" srcset="image1.png"> <img src="image2" alt="Servis"> </picture> В приведенном выше примере, если размер экрана больше 650 пикселей, браузер будет показывать изображения из первого изображения, а если размер экрана больше 465 пикселей и ниже 650 пикселей, браузер будет использовать второе изображение.
Заметьте, что обычный тег img является последним вложенным тегом элемента picture, который имеет решающее значение для работы этого фрагмента кода.
Он будет использоваться в качестве замены, когда условия в медиа–запросе не совпадают, и в качестве резервной копии в браузерах, которые не поддерживают элемент picture.
Метод переключения формата изображения
С быстрым развитием технологий, появляются и различные типы современных типов изображений, таких как avif, webp и другие.
Хотя эти типы изображений обеспечивают удобство для пользователей, некоторые браузеры еще не поддерживают их.
Таким образом, мы можем использовать переключение типов для решения таких ситуаций, изменяя формат изображения.
Например, приведенный ниже код содержит 2 обычных изображения и изображение типа gif. Сначала браузер попытается выполнить avif форматирование, а если это не удастся, попытается выполнить webp форматирование.
Если браузер не поддерживает оба из них, он будет использовать изображение png.
<picture> <source type="image/avif" srcset="avif-servis.svg" /> <source type="image/webp" srcset="webp-servis.webp" /> <img src="servis.gif" alt="Сервис" /> </picture> На сегодня все. Мы рассмотрели краткий обзор по созданию адаптивных изображений.
Эта тема большая и многогранная и творчеству нет предела.
Мы к ней еще вернемся с более подробным разбором.
“Создание сайта”.
Вы также можете найти меня в ВКонтакте, Одноклассниках
Всего хорошего!
До скорых встреч!
Заходите!