Мы уже много материалов посвятили оптимизации изображений, а сегодня мы поговорим о том, как увеличить размер картинки в WordPress при наведении на нее курсора.
Я сам часто сталкиваюсь с ситуациями, когда заходишь на сайт, а там интересный материал с поясняющими изображениями, на которых ввиду их незначительного размера ничего разобрать невозможно.
Да чего уж греха таить и у меня на сайте такое неуважение к моим посетителям наблюдается.
Думаю, что наступила пора исправить хотя бы на будущее свои ошибки.
Делать это непременно надо потому, что текст без картинок не особо нами любим.
Изображения придают нашим статьям оригинальность, если хотите и привлекательность.
Методы увеличения изображения в WordPress
В настоящее время существует много методов увеличения изображений.
И пару из них мы постараемся рассмотреть в этой статье.
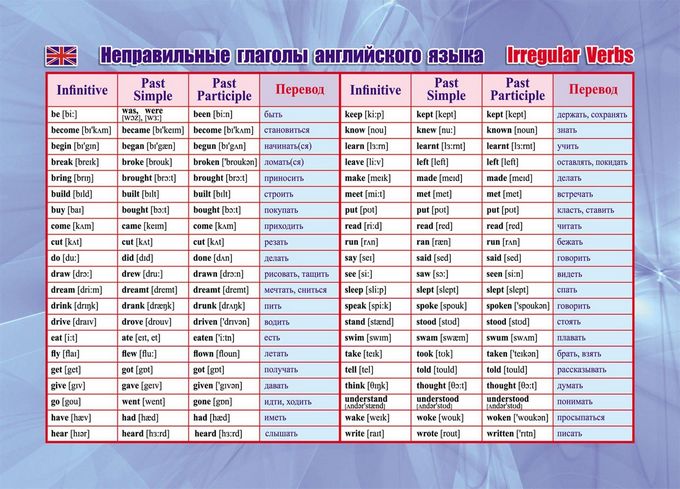
Работать мы будем с изображением, которое загрузили уже в библиотеку и для работы взяли ссылку.
Ссылка: http://info.nikvirko.ru/wp-content/uploads/2023/05/nepravilnye-glagoly-680.jpg
Увеличение картинки при наведении CSS (hover)
Интернет располагает большим количеством разных примеров для ховер–эффектов изображений.
К сожалению, не все они пригодны для использования, а у некоторых довольно сложная настройка.
Здесь я постарался упростить оформление ховер–эффектов, при этом не забывая об их привлекательности.
1. Пример увеличения картинки при наведении на него курсора CSS (hover)
Многие, наверное, слышали, что свойство transform с функцией scale(n) призвано работать с масштабом изображения.
И, следовательно, для увеличения изображения мы применяем значение больше 1, для уменьшения соответственно меньше 1.
В примере ниже, который я использую изображение увеличивается на 50%, а значит n=1.3.
Еще надо помнить, что для увеличения изображения при наведении курсора свойство transform желательно привязать к псевдоклассу «hover».
Следует учитывать, что при наведении на изображение курсора масштаб его меняется мгновенно, а поэтому для плавного увеличения изображения необходимо добавить свойство transition, которое и задаёт время процесса масштабирования изображения.
Более того мне захотелось, чтобы увеличенное изображение появилось с красивой рамкой, имеющей радиус округления 15, толщину рамки 5 и выделяющий изображение зеленоватый цвет.
Демо

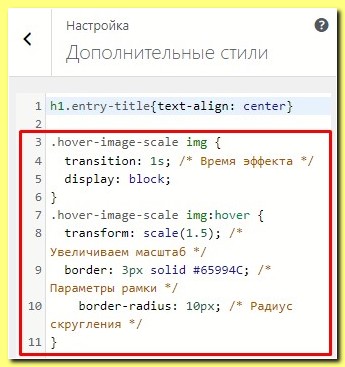
.hover-image-scale img { transition: 1s; /* Время эффекта */ display: block; } .hover-image-scale img:hover { transform: scale(1.3); /* Увеличиваем масштаб */ border: 5px solid #65994C; /* Параметры рамки */ border-radius: 15px; /* Радиус скругления */ } Этот код я вписываю в форму раздела «Дополнительные стили» в настройках темы (сейчас почти все темы имеют эту функцию).

И после этого для изображения, которое я хочу увидеть в статье просто добавляю небольшой код для того, чтобы система поняла какое именно изображение должно при наведении стать больше.
Мы должны указать класс изображения.
И конструкция кода изображения должна стать такой:
<div class="hover-image-scale"><img class="hover-image-scale" src="image.jpg" alt="Как увеличить размер картинки в WordPress при наведении на нее курсора."></div>где вы должны вместо image.jpg записать ссылку на нужную вам картинку и желательно заполнить тег alt.
У меня получилось такого вида:
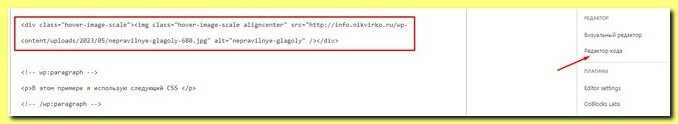
<div class="hover-image-scale"><img class="hover-image-scale aligncenter" src=" http://info.nikvirko.ru/wp-content/uploads/2023/05/nepravilnye-glagoly-680.jpg" alt="nepravilnye-glagoly-680"></div>После подготовки этого кода вставляем его в нужное место, перейдя в раздел “Редактор кода”.

Результатом будет то, что вы посмотрели в Демо.
2. Пример увеличения объекта на картинке при наведении курсора на него CSS (hover)
Бывают ситуации, когда хочется показать читателю во всей красе именно объект на картинке, а непосредственно картинку оставить в прежних размерах.
Для этого каждое изображение перед вставкой в статью необходимо поместить в теге “<div>”, задать для него свойство display со значением inline-block, а также свойство Overflow со значением hidden.
Коротко:
— Inline-block означает элемент, который продолжает находиться в строке (inline), но при этом может иметь некоторые свойства блока.
— Overflow–это свойство управляющее отображением контента, в пределах блочного элемента.
То есть по-простому мы в данном примере увеличиваем то, что нарисовано на холсте, а размер холста оставляем прежним и для этого мы и задаем нужные нам значения этих свойств.
И еще для усиления эффекта увеличения объекта в пределах холста я сохранил нашу рамочку вокруг изображения.
Этот код необходимо разместить, как мы уже знаем в “Дополнительных стилях”
.scale { display: inline-block; /* Строчно-блочный элемент */ overflow: hidden; /* Скрываем всё за контуром */ border: 5px solid #65994C; /* Параметры рамки */ border-radius: 15px; /* Радиус скругления */ } .scale img { transition: 1s; /* Время эффекта */ display: block; /* Убираем небольшой отступ снизу */ } .scale img:hover { transform: scale(1.1); /* Увеличиваем масштаб */ } А этот код нам необходим для размещения наших изображений.
<div class="scale"><img src="image/неправильные глаголы.jpg" alt="Как увеличить размер картинки в WordPress при наведении на нее курсора." ></div>В этот код вы вставляете ссылку на нужное вам изображение и значение “alt”, после чего его можно вставить в нашу статью в режиме “Редактор кода”.
Как вы, наверное, заметили в этом примере я уменьшил значение масштабируемости до 1.1, чтобы объект не выскочил за пределы холста.
<div class="scale"><img src="https://info.nikvirko.ru/wp-content/uploads/2023/05/nepravilnye-glagoly-680.jpg" alt="Неправильные глаголы" class="scale"></div>Итог наших действий таков:

И как мы видим все работает правильно, эффект получен.
Это классно и иногда этот эффект вполне можно использовать.
Заключение
Итак, мы с вами рассмотрели 2 разных способа увеличения изображения совершено с разными подходами к их увеличению.
И полагаю, что совсем не лишним будет иметь в запасе эти 2 варианта эффектов работы с изображениями.
На сегодня все. Удачи!
“Создание сайта”.
Вы также можете найти меня в ВКонтакте, Одноклассниках
Всего хорошего!
До скорых встреч!
Заходите!