Иногда при написании документа в WordPress необходимо вписать некий специальный символ.
Однако эти символы на обычной клавиатуре отсутствуют.
И что делать в этом случае?
В этой статье я и хочу показать, как справиться с данной задачей и даже несколькими способами.
Каким пользоваться–это вы уже выберите сами.
Редактор WordPress
В WordPress есть встроенный визуальный редактор WYSIWYG для написания страниц и записей.
Также в нем есть кнопка, которая позволяет добавлять специальные символы в любое место страниц или записей.
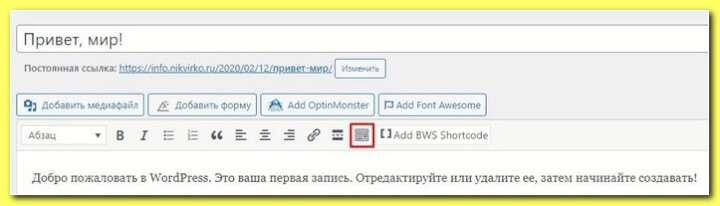
Но порой, чтобы ее увидеть необходимо нажать на специальную кнопку:

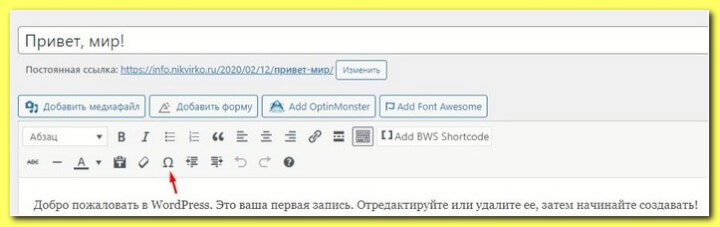
Результатом будет открытие второго ряда опций форматирования, где и находится кнопка “Специальные символы”.

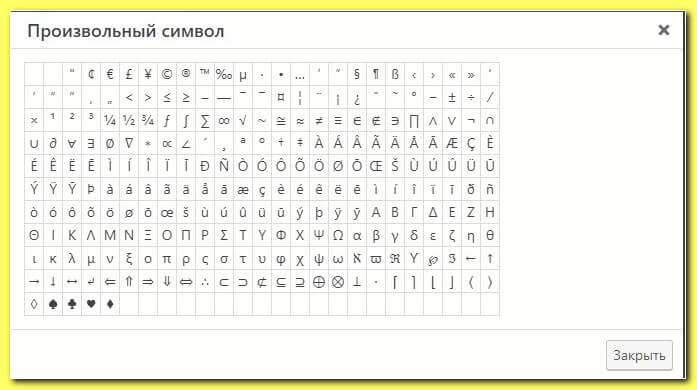
Ну и нажав на эту кнопку мы и увидим непосредственно таблицу символов.

Gutenberg
Редактор блоков Gutenberg WordPress не имеет специального блока или кнопки меню в параметрах форматирования абзаца.
Однако используя коды специальных символов и плагин Insert Special Characters можно в этом редакторе добавить нужные специальные символы.
Коды специальных символов
В отличие от визуального редактора, в редакторе Gutenberg нет кнопки вставки специальных символов.
И поэтому требуется прописывать HTML код для их добавления.
Каждый символ имеет определенный номер, назначенный ему в HTML.
Такая же схема действует для любого символа в любом языке.
Однако запомнить эти номера, естественно, невозможно.
Для решения этой проблемы, у большинства специальных символов есть «имена» в HTML.
Эти имена несложно запомнить ввиду их похожести на реальные слова, обозначающие эти символы.
Для того чтобы добавить эти знаки, необходимо добавить к ним символ амперсанда и закрыть точкой с запятой.
Смотрим на примеры: © ® = ©
Существует целый ряд символов, доступных в виде объектов HTML, включая специальные символы, латинские буквы, математические обозначения, валюты, символы научных измерений и многое другое.
Для того чтобы узнать, какой символ какому имени/номеру соответствует, смотрите эту таблицу символов.
После добавления кода HTML в редакторе записей он сразу не преобразуется в соответствующий символ.
Но когда вы опубликуете или просмотрите свою запись через опцию “Просмотреть”, вы заметите, что в записи автоматически отображается специальный символ вместо кода объекта HTML.
Плагин WordPressInsertSpecialCharacters
Если вы часто и регулярно используете спецсимволы, то лучше использовать соответствующий плагин.
Рассмотрим добавление специальных символов на примере плагина Insert Special Characters.
Установите и активируйте плагин. Установка стандартная.
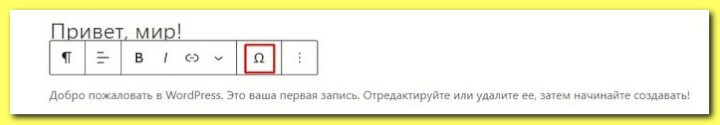
Чтобы вставить символ, внутри блока “Абзац” щелкните по указанной на панели инструментов блока кнопке.

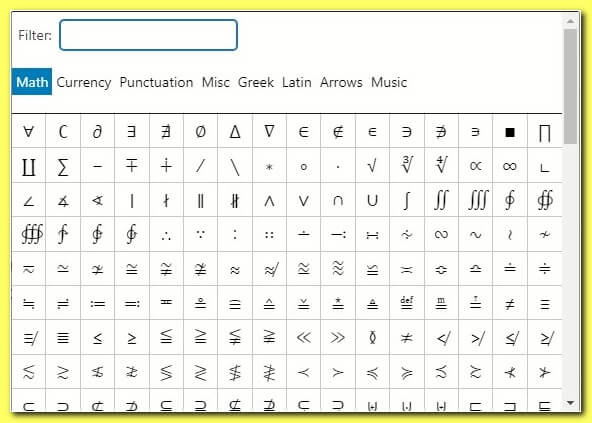
Во всплывающем окне появится список тем с соответствующими символами.
И вам просто необходимо выбрать нужный символ.

По-моему, это простейший способ добавления символов.
На сегодня все…
Успехов, удачи!
Если вам понравилась эта статья–оцените ее и посмотрите другие материалы раздела “Создание сайта”.
Вы также можете найти меня в Вконтакте.