Хотели бы вы добавить картинки в меню навигации WordPress?
Меня иногда спрашивают, существует ли простой способ добавить изображение около названия пункта меню навигации.
Вот сегодня я и покажу, как добавить значки изображений в меню навигации WordPress без необходимости редактирования кода.
Для чего это нам нужно?
Иногда на сайтах можно встретить в навигационном меню одну отличительную особенность.
А особенность заключается в том, что около каждого пункта меню расположена картинка.
Это выглядит довольно красиво и позволяет посетителю быстрее сориентироваться в разделах сайта.
Для решения этой задачи мы будем использовать плагины.
Как установить плагин Menu Image для WordPress?
Установка плагина стандартная.
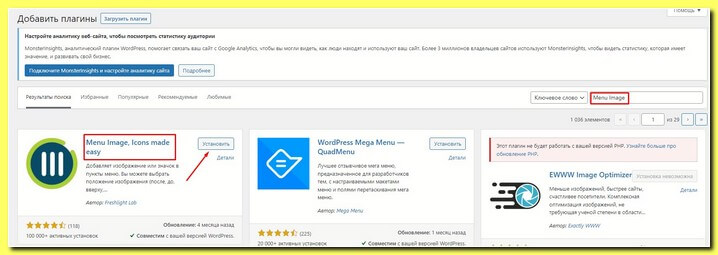
Заходим в панель управления wordpress, переходим в админку, в левом меню выбираем пункт “Плагины”, подпункт “Добавить новый”, в строку поиска вводим “Menu Image”.
Далее просто устанавливаем и активируем плагин.

Все плагин у нас установлен.
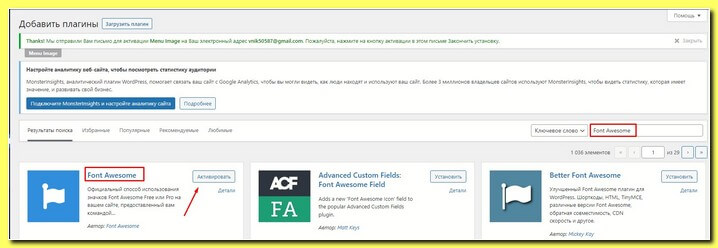
Как установить плагин FontAwesome для WordPress?
Повторив шаги, Вы получите такой результат:

И остается только загрузить и активировать данный плагин.
Поиск и загрузка картинок для меню.
В случае, если вы хотите работать с цветными картинками, то в адресную стоку любого браузера вводите запрос “Цветная иконка” и перед вами откроется множество сайтов с цветными иконками.
Вам остается только выбрать то, что подходит вам и разумеется выбранные картинки загрузить себе на компьютер.

Все необходимое мы подготовили и пришло время непосредственного
выполнения нашей задачи.
Вставляем картинки к пунктам меню.
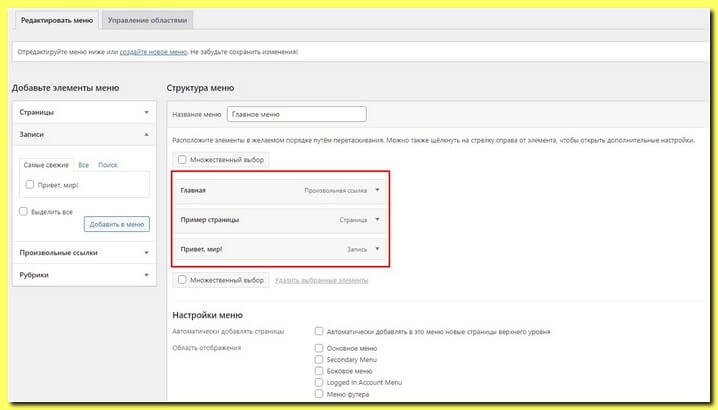
И сейчас мы заходим в пункт “Внешний вид”, подпункт “Меню” и создаём или редактируем меню.
Для примера создаем три пункта меню:

Начинаем с главной страницы.
Даже при наведении на пункт меню появляется подсказка о возможности работы с установленным плагином.

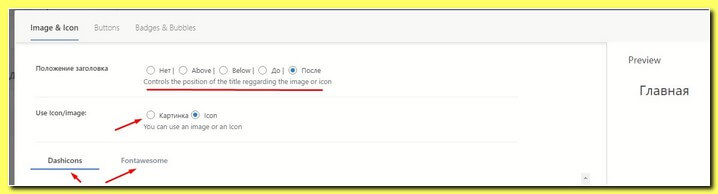
Открываем этот пункт:

И мы видим, что у нас есть возможность вставить свои картинки, которые мы уже с вами подготовили, а также иконки.
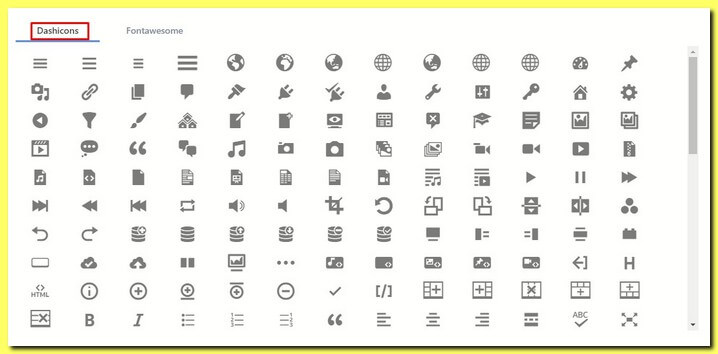
Иконки можно вставить те, которыми обладает сам плагин–MenuImage

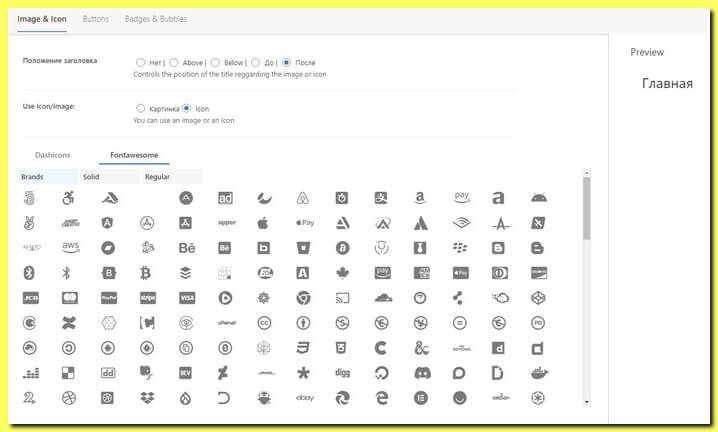
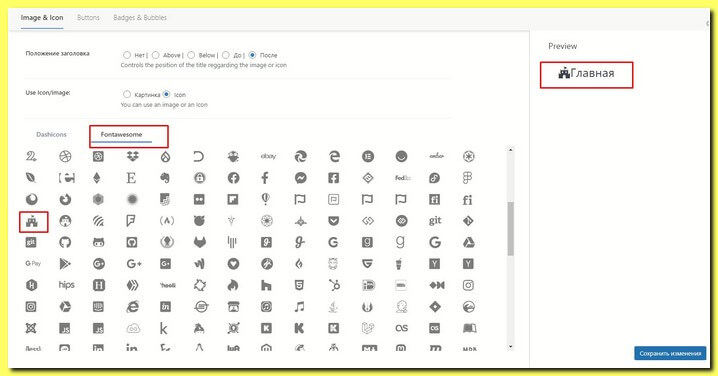
А можно установить картинки плагина Fontawesome, собственно мы его для этого и устанавливали.

К примеру, я выбрал картинку от плагина Fontawesome.

И в результате получил установленную картинку около названия пункта меню, что и надо было нам сделать.
На этом всё! Красивых вам сайтов!
Рекомендую посмотреть и другие статьи из этого же раздела.
Буду рад если вы посетите мою страницу в Вконтакте.
Здоровья, мира, успехов!